使用flutterflow內建模版,不想花錢買附加功能,因次在app開發過程的功能和用戶流程圖設計的步驟就可以省略。昨天用模板建立一個新的專案後,今天開始來實際操作怎麼調整app的內容。
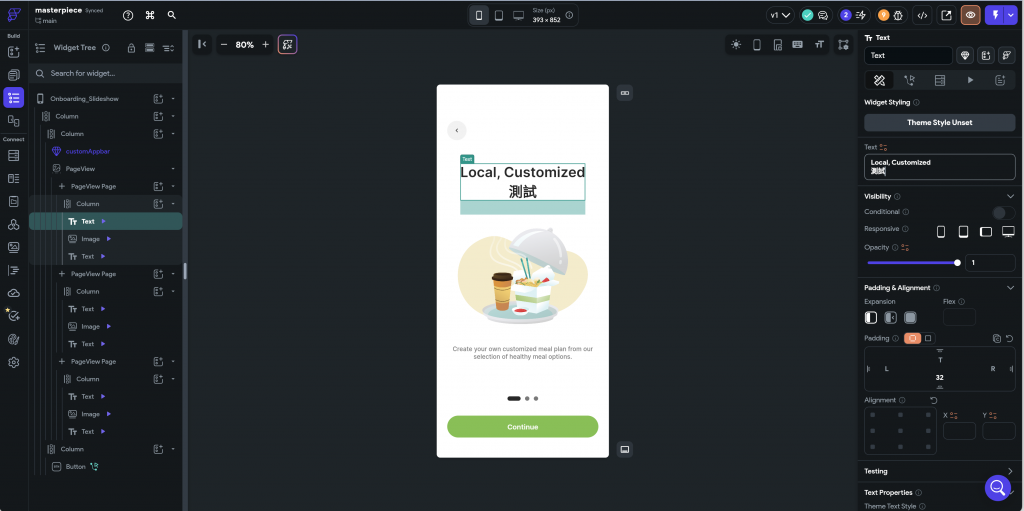
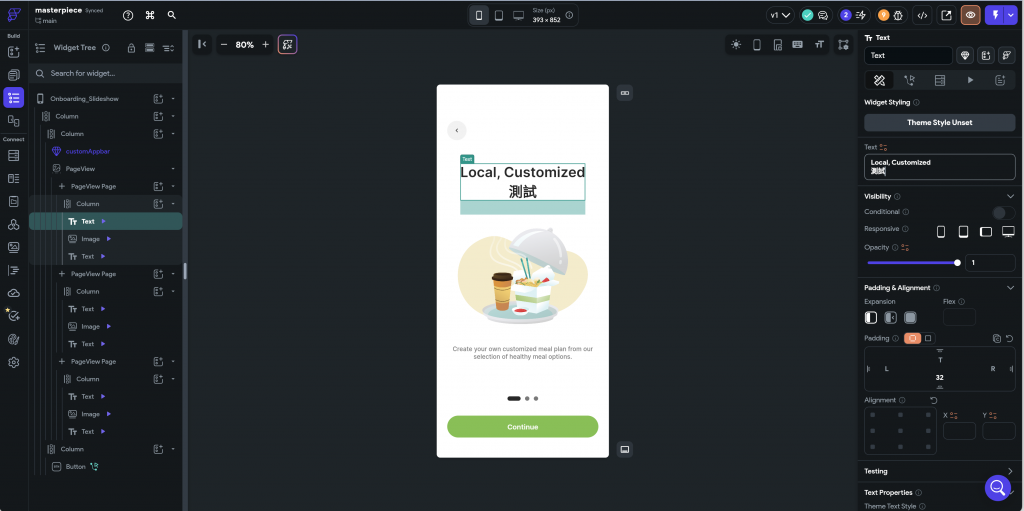
首先是flutterflow的設計頁面,可分為三個主要欄位:
1. 第一個欄位(最左邊):建立App前端和後端連線的各項功能
- Widget Palette小組件調色盤:提供各種UI元素,包含按鈕、文本框等基本元素和複雜的佈局組件。
- Page Selector頁面清單:用於管理和切換應用頁面的工具。
- Widget Tree小組件樹:以樹狀圖形式呈現頁面上所有組件的關係,能夠查看、選擇和重新組織UI元素,便於管理複雜的佈局。
- Storyboard故事板:以視覺化方式展示應用的整體流程,顯示所有頁面的縮略圖和它們之間的連接。
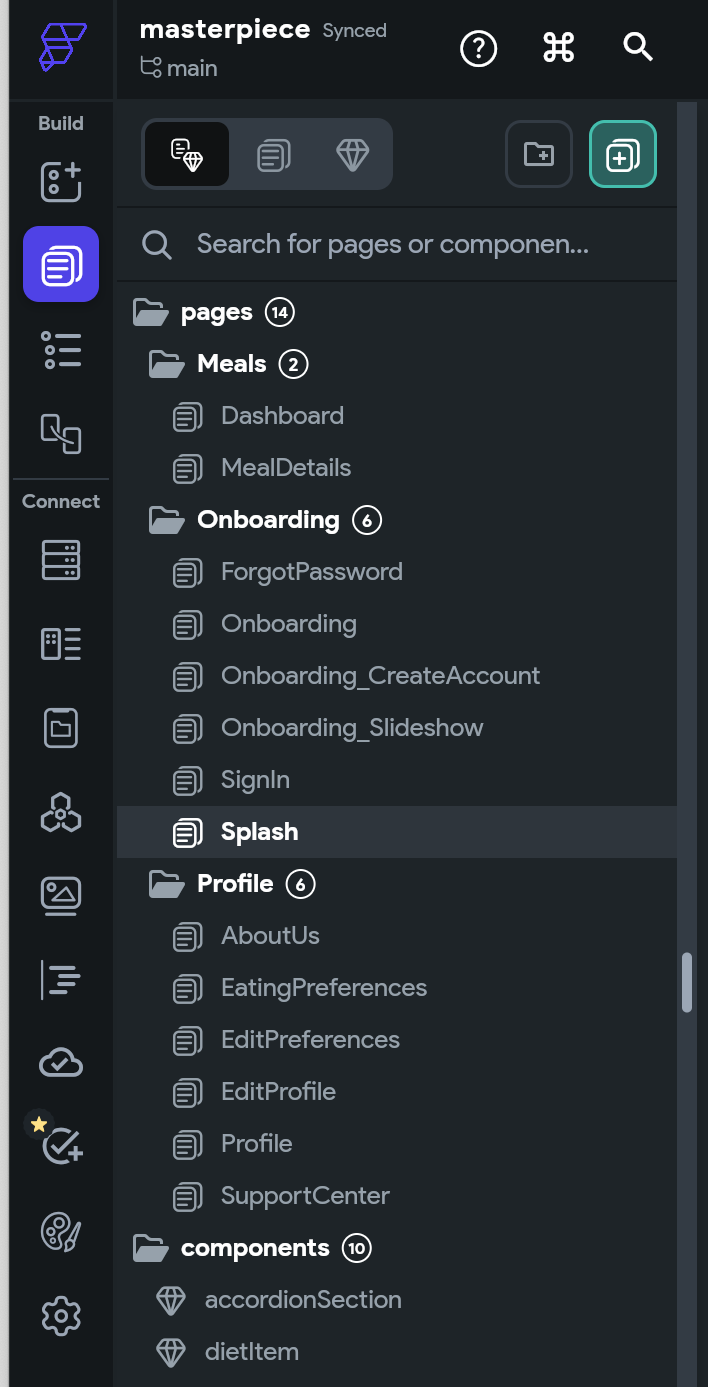
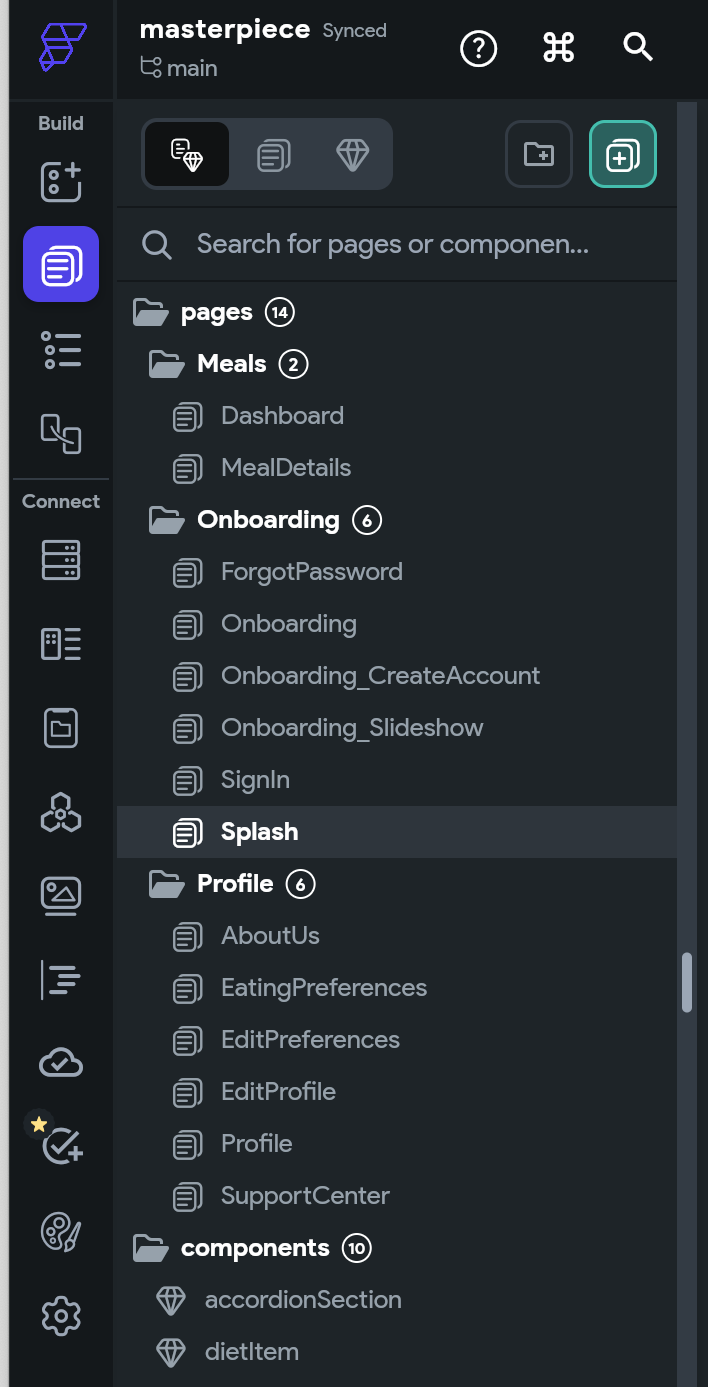
選擇功能之後,右邊會顯示這個功能的各項細節。舉例來說,當我選擇頁面清單的時候,看到的就是這個App所包含的所有頁面

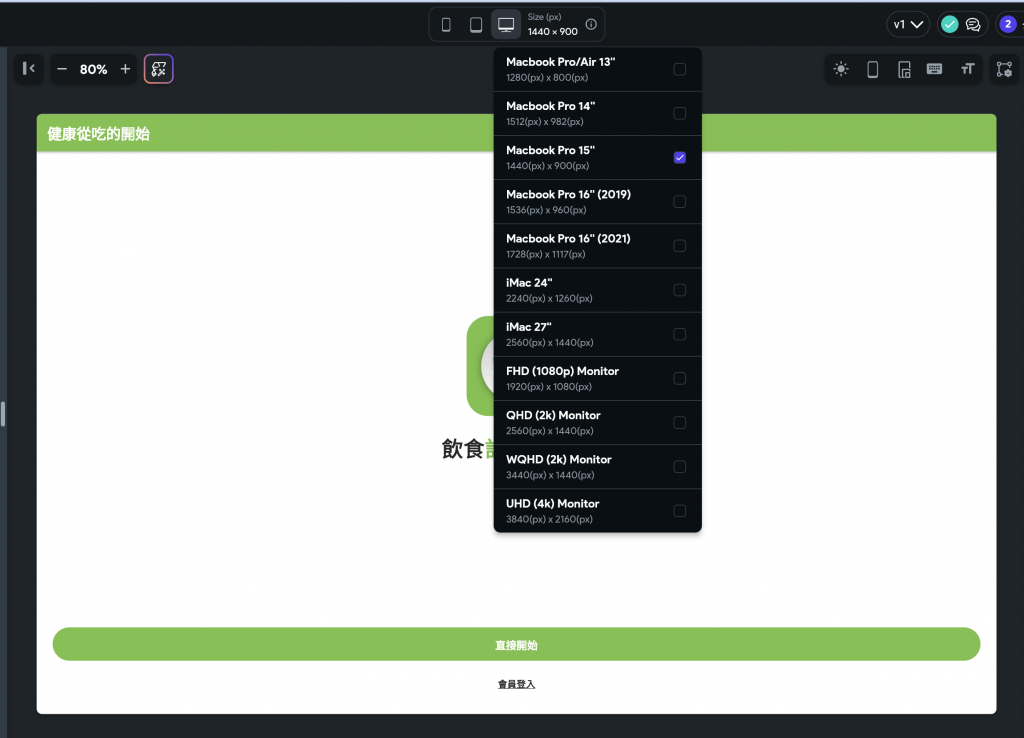
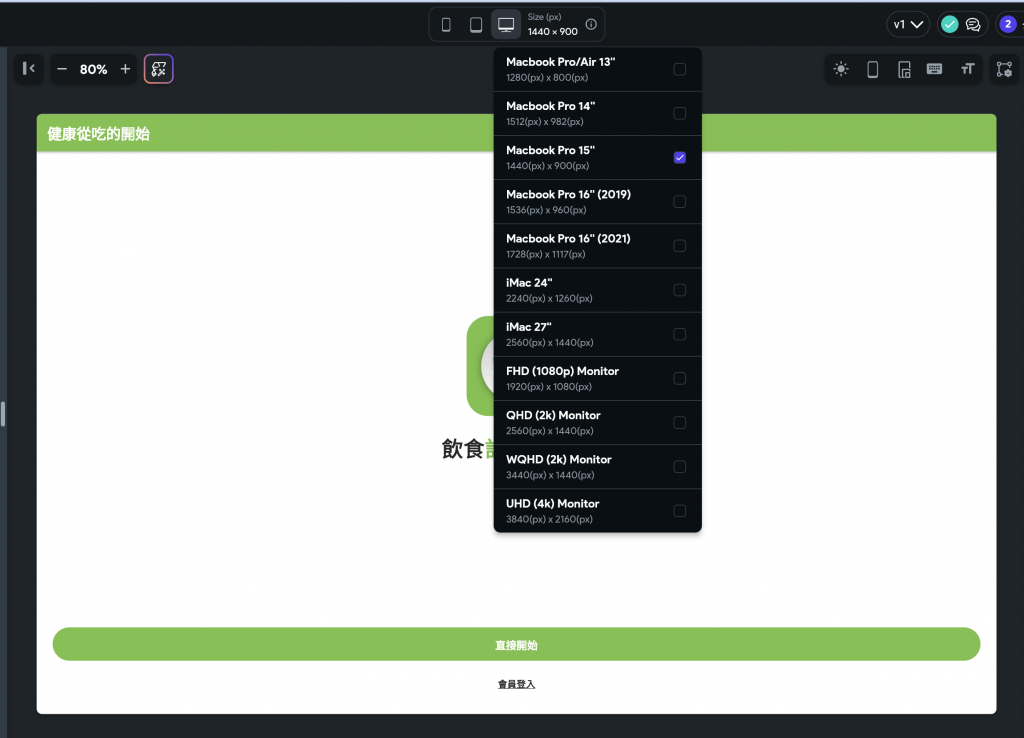
2. 第二欄位(中間欄位):是預覽工具,用戶可以選擇看App在不同尺寸的手機、平板、電腦的最終顯示畫面
在選項上按右鍵可以調整想要看的設備螢幕尺寸

3. 第三個欄位(最右邊):是用來調整細部屬性的面板。在第一個欄位選擇完要調整的功能之後,就可以到這個欄位進行屬性設定。
中間的欄位只能預覽,不能很直覺地從預覽當中修改或是組件的位置大小,一定要透過最右邊的欄位來調整

今天先到這裡,待續…